REST webové služby s HTTP metódami GET, POST, PUT a DELETE (úloha 6)
Ciele
- Naučiť sa používať AJAX XMLHttpRequest na zmenu údajov na serveri a zakomponovať túto funkcionalitu do smerovačom na strane klienta riadenej jednostránkovej web aplikácie.
- Doplnenie jednostránkovej web aplikácie dynamického blogu o zobrazenie, pridávanie, odoberanie a editáciu článkov.
- Doplnenie jednostránkovej web aplikácie dynamického blogu o zobrazenie a pridávanie komentárov k článkom.
Úvod
Na tomto cvičení doplníte vašu jednostránkovú web aplikáciu dynamického blogu o pridávanie, odoberanie a editáciu jednotlivých článkov a zobrazenie a pridávanie komentárov k nim. V "tutoriálovej" časti (krok 1 a 2 postupu) zobrazenie a editáciu článkov doplníte do vzorovej aplikácie, blogu o obľúbených stromoch. Potom to isté a ďalšiu funkcionalitu pridáte do vašej aplikácie, ktorá je výsledkom úlohy 5 (cvičenie 9).
Poznámka:
Všetko potrebné na splnenie dnešných úloh ste sa dozvedeli z prednášok 7 až 10 a z v nich uvedených príkladoch.
Pri riešení úloh používajte AJAX XMLHttpRequest. V plnom rozsahu je tiež potrebné využiť smerovač na strane klienta (hash router).
Postup
Úloha 1: Do jednostránkovej web aplikácie blogu o obľúbených stromoch, ktorá je výsledkom kroku 2 a 3 z cvičenia 9, doplňte zobrazenie jednotlivých článkov. Celý článok nech sa zobrazí po kliknutí na jeho názov v zozname. Zobrazenie implementujte pomocou smerovača, trasa nech má názov article. Parametre trasy využite na uloženie id článku a údajov pre návrat na príslušnú stránku zoznamu článkov (tzn. tú, kde ste na názov klikli). Pod článkom zobrazte tlačidlá
- Back pre návrat na príslušnú stránku zoznamu článkov,
- Edit pre editáciu článku a
- Delete pre vymazanie článku.
Úlohu môžete riešiť samostatne alebo môžete postupovať podľa nasledujúceho kompletného postupu riešenia:
- Stiahnite si a rozbaľte archív myDynamicBlogWArtEdit_starter.zip s aplikáciou. Ďalej budete pracovať s touto rozbalenou verziou aplikácie vo vhodnom IDE.
Táto aplikácia je výsledkom splnenia úloh z krokov 2 a 3 cvičenia 9 s pridaným modulom
articleFormsHandler.jsa drobnými úpravami v css a ďalších súboroch. ModularticleFormsHandler.jsobsahuje triedu na obsluhu formulárov pre pridávanie a editáciu článkov. - Najprv do šablóny so zoznamom článkov doplníme odkazy na jednotlivé články. V index.html v elemente script s id=template-articles zmeňte riadok na
- Teraz musíme do objektov, ktoré sa touto šablónou spracovávajú pridať do položky detailLink príslušné url fragmenty. Na koniec routes.js pridajte funkciu Táto funkcia vyrobí potrebný url fragment. Jeho druhý a tretí parameter (offset a totalCount) v tomto príklade síce nepotrebujeme, ale boli by užitočné ak by sme mali implementované stránkovanie (čo vaša aplikácia má mať).
- Ďalej v routes.js zavedieme konštanty s dôležitými nastaveniami - základ url servera a počet článkov na stránku V routes.js pred funkciu createHtml4opinions pridajte riadky
- Funkciu fetchAndDisplayArticles vymeníme za novšiu verziu, ktorá pracuje s novými konštantami a tiež do objektov v zozname článkov pridá fragmenty, vytvorené funkciou addArtDetailLink2ResponseJson. V routes.js nahraďte funkciu funkciou Názvy článkov sú teraz odkazmi so správnymi trasami, no pre tieto trasy ešte nie je spracovanie.
- Implementáciu spracovania trás začneme pridaním Mustache šablóny pre článok a tlačidlá pod ním. Do index.html za element pridajte element
- Teraz pridáme objekt s trasou. Do poľa s trasami v routes.js pridajte objekt pre trasu article.
- Do routes.js ešte vložíme funkcie na spracovanie trasy. Na koniec routes.js pridajte kód Funkcia fetchAndDisplayArticleDetail iba volá funkciu fetchAndProcessArticle s parametrom forEdit=false. Funkciu fetchAndProcessArticle sme si už pripravili tak, aby nám mohla poslúžiť aj pri napĺňaní formulára údajmi z článku keď budeme chcieť článok editovať. Tým je úloha splnená. Tlačidlá Edit a Delete majú už správne odkazy (url fragmenty), ale zatiaľ bez spracovania.
Úloha 2: Do jednostránkovej web aplikácie blogu o obľúbených stromoch z predchádzajúceho kroku doplňte editáciu článkov. Editácia článku nech je dostupná cez v predchádzajúcom kroku pridané tlačidlo Edit a nech je implementovaná pomocou smerovača v trase s názvom artEdit.
- Začneme znova šablónou, tentokrát pre formulár článku. Do index.html za element pridajte element
- Ďalej pridáme objekt s trasou artEdit. Do poľa s trasami v routes.js pridajte objekt pre trasu artEdit.
- Teraz doplníme funkciu editArticle, ktorá volá funkciu fetchAndProcessArticle s parametrom forEdit=true. Do routes.js, na koniec alebo pred funkciu fetchAndProcessArticle, pridajte funkciu
- Ďalej musíme do funkcie fetchAndProcessArticle doplniť vetvu pre prípad editácie. V routes.js vo funkcii fetchAndProcessArticle kód nahraďte kódom
- Nakoniec v index.html pridáme načítanie skriptu v ktorom máme kód pre obsluhu formulára. Do index.html za element pridajte element
Úloha 3: Rozšírte vašu jednostránkovú web aplikáciu o zobrazenie, editáciu, vymazanie a pridávanie jednotlivých článkov.
- Celý článok nech sa zobrazí po kliknutí na jeho názov v zozname. Zobrazenie implementujte pomocou smerovača, trasa nech má názov article. Parametre trasy využite na uloženie id článku a údajov pre návrat na príslušnú stránku zoznamu článkov (tzn. tú, kde ste na názov klikli). Pod článkom zobrazte tlačidlá:
- Back pre návrat na príslušnú stránku zoznamu článkov,
- Edit pre editáciu článku a
- Delete pre vymazanie článku.
- Editácia článku nech je dostupná cez vyššie spomenuté tlačidlo Edit a nech je implementovaná pomocou smerovača v trase s názvom artEdit.
- Vymazanie článku nech je dostupné cez vyššie spomenuté tlačidlo Delete a nech je implementované pomocou smerovača v trase s názvom artDelete.
- Pridanie nového článku nech je dostupné z hlavného menu aplikácie, v položke Add article a nech je implementované pomocou smerovača v trase s názvom artInsert.
Poznámka: Ako implementovať zobrazenie a editáciu článku ste sa naučili v predchádzajúcich "tutoriálových" úlohách.
Poznámka: Teraz môžete na server zaviesť aj vaše články, ktoré ste tvorili v úlohe 1. Ako obsah článkov môžete vkladať aj HTML kód. Ak chcete aby sa vám zobrazovali iba vaše články, realizujte druhú doplnkovú úlohu.
Poznámka: Nezabudnite, že vaša aplikácia má stále mať funkcionalitu, pridanú v cvičení 9. To znamená stránkovaný zoznam článkov.
Úloha 4: V aplikácii chýbajú telá článkov (položka content). Doplňte ich vykonaním príslušných požiadaviek na server a zobrazte v HTML. Kód doplňte do funkcie fetchAndDisplayArticles a za účelom zobrazenia rozšírte šablónu s id=template-articles. Zachovajte pri tom použitie routera v plnom rozsahu a využite AJAX XMLHttpRequest.
Úloha 5: Doplňte vašu jednostránkovú web aplikáciu o zobrazenie a pridávanie komentárov k článkom. Komentáre nech sa vždy zobrazia pod článkom - je teda potrebné doplniť trasu article. Pod komentármi nech je tlačidlo Add Comment po stlačení ktorého nech sa zobrazí formulár pre nový komentár. Pri pridávaní nového komentára nech je stále viditeľný aspoň článok.
Poznámka: Stačí keď zobrazíte prvých maximálne 100 komentárov. Pre editáciu nemusíte používať smerovač.
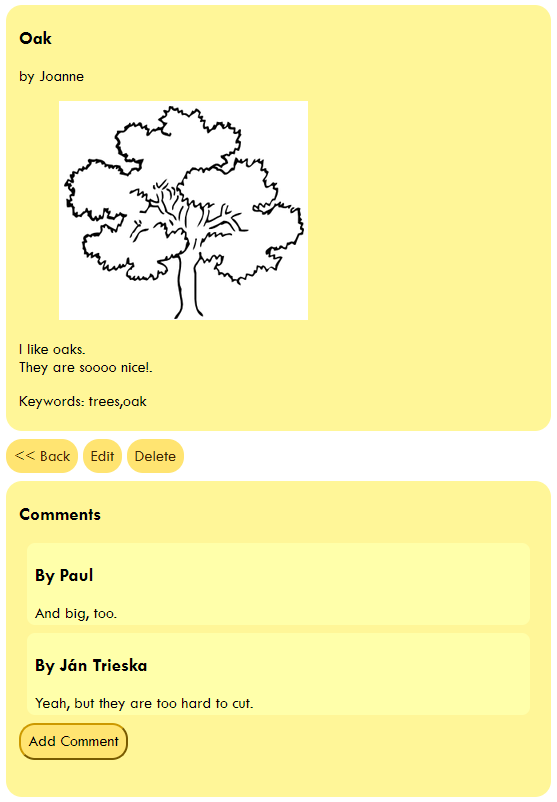
Poznámka: Ak by sme zobrazenie komentárov pridali týmto spôsobom do blogu o obľúbených stromoch, mohlo by to vyzerať nasledovne:

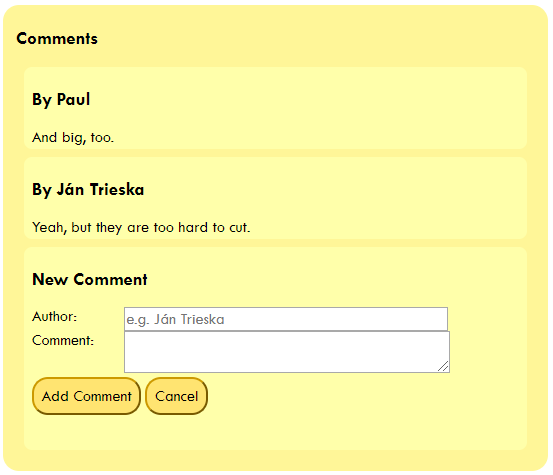
Po kliknutí na tlačidlo Add Comment by sa zobrazil formulár na pridanie nového komentára:

Doplňujúce úlohy
Úloha: Komentáre pod článkom zobrazte po maximálne 10 a aplikujte pri ich zobrazovaní smerovač.
Poznámka: Trasu môžete ponechať tú istú ako v povinných úlohách (tzn. article). Bude však potrebné pridať ďalšie parametre trasy, pre stránkovanie komentárov.
Poznámka: Pri získavaní komentárov zo servera viete v url použiť parametre max a offset, podobne ako pri zozname článkov. Bližšie informácie sú v dokumentácii servera
Poznámka: Pre stránkovanie komentárov môžete využiť aj samostatnú trasu, napr. s názvom artComment. Komentáre však stále majú byť zobrazené pod článkom. Preto by ste v tejto trase mali použiť iný cieľový element ako v ostatných.
Úloha: Nepríjemným efektom využitia servera ako zdroja článkov je, že sa zobrazia aj články, ktoré vôbec nesúvisia s témou vášho blogu. Vymyslite si teda kľúčové slovo (tag), ktoré automaticky priradíte každému novému článku. Toto kľúčové slovo potom použite pri sťahovaní zoznamu článkov zo servera aby ste zobrazili len tie vaše. Toto kľúčové slovo by nemalo byť viditeľné pri zobrazovaní ani editácii článkov.
Poznámka:Parametre vyhľadávania viete kombinovať aj s ďalšími ako napr.max a offset. Príklad